ウェブサイトを表示するスピードは、ユーザビリティに大きな影響を与えます。
ページが表示されるまでに長い時間がかかってしまうと、ユーザーは待ちきれずに別のページに行ってしまいます。
そのような表示が遅いウェブサイトは、SEO 的にもユーザビリティがよくないと判断され、マイナスの評価を受ける可能性があります。
ウェブサイトを表示するスピードを測る方法はいくつかありますが、まずは、Google の公式ツールを使うのがお手軽で正確です。
PageSpeed Insights
PageSpeed Insights を使うと、簡単にウェブサイトの表示速度を測ることができます。
ブラウザを使って測定する方法もありますが、その場合は、測定に使うあなたの PC の性能やネットワークの混雑状況などの影響を受けます。
PageSpeed Insights での測定では、バラツキが抑えられるような仕組みで測定されます。
PageSpeed Insights を使ってウェブサイトの表示速度を測定する方法
では、PageSpeed Insights を使ってウェブサイトの表示速度を測定してみましょう。
PageSpeed Insights を開き、入力欄に測定したいウェブページの URL を入力し、[分析] ボタンをクリックします。

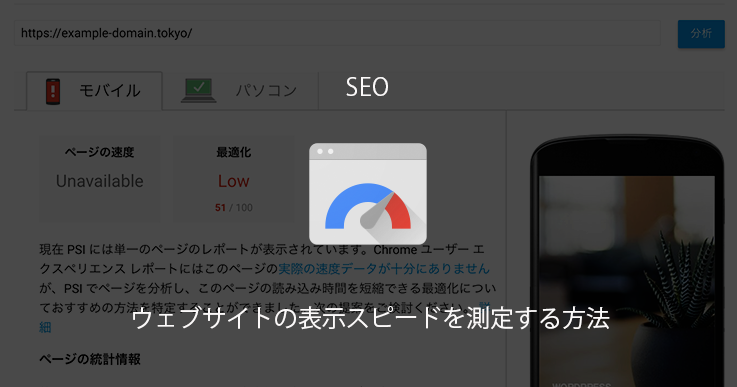
「分析しています」と表示されたのちに、結果が表示されます。
結果は、モバイルタブとパソコンタブに分かれています。
それぞれのデバイスとしてアクセスした時の表示速度がわかります。


ページの速度スコア
ページの速度スコアは、実際の Chrome ユーザーから Google に送られたユーザー エクスペリエンス レポート(CrUX)のデータを組み入れて、ページに関する実際のパフォーマンス データを表示します。
そのため、測定対象のページにあまりアクセスがない場合、測定不能 (Unavailable) となることもあります。

スコアの意味は次の通りです。
- 速い: 指標の中央値は、すべてのページの読み込みのなかで上位の 1/3 に含まれています。
- 遅い: 指標の中央値は、すべてのページの読み込みのなかで下位の 1/3 に含まれています。
- 平均: 指標の中央値は、すべてのページの読み込みのなかで中間の 1/3 に含まれています。
最適化スコア
測定したページがどれだけ最適化されているか、のスコアです。
最適化スコアは、測定したページが Google の基準にどの程度準拠しているかを評価し、ページのパフォーマンス改善の余地を推定したスコアを 0~100 の値として算出します。
Google の基準は、このページで確認することができます。
スコアは「Good」、「Medium」、「Low」のいずれかに分類されます。
- Good: ページには、パフォーマンスに関するおすすめの方法が最大限適用されており、最適化の余地がほとんどありません。ページのスコアは 80 以上になります。
- Medium: ページには、パフォーマンスに関する一般的なおすすめの方法の一部が実装されておらず、ある程度最適化の余地があります。ページのスコアは 60~79 の範囲になります。
- Low: ページは最適化されておらず、最適化すべき点がかなり多くあります。ページのスコアは 0~59 の範囲になります。
最適化についての提案
「最適化についての提案」には、測定ページで最適化が十分でなかった項目について、具体的にどの部分がダメで、どう修正すればよいかが開設されています。
ここの提案を参考に最適化を進め、「ページの速度スコア: 速い」「最適化スコア: Good」を目指すとよいでしょう。